Over the last couple of years elSue has built a few WordPress websites using various themes and a couple of different theme frameworks. Our latest websites have been built using a framework called Pagelines. Using Pagelines makes it easier for us to support our clients yet create unique sites that fill our clients’ needs.
Over the last couple of years elSue has built a few WordPress websites using various themes and a couple of different theme frameworks. Our latest websites have been built using a framework called Pagelines. Using Pagelines makes it easier for us to support our clients yet create unique sites that fill our clients’ needs.
We also needed to redesign the elSue website because our site was not using the latest web technologies that we were using on our client sites. And, we wanted to show people what can be done with a framework, some added sections (like WordPress plugins but designed to work with Pagelines) and a little custom code.
Benefits of Pagelines
[ba-imagedivider style=”shadow”]We looked at different theme frameworks before choosing Pagelines. The reasons we went with Pagelines are:
- Built on Twitter Bootstrap which incorporates modern web technologies like CSS3, HTML5 and Javascript.
- Fully responsive meaning that with little customization websites built with Pagelines adapt to the size of the viewing screen. Our site looks great on large computer screens as well as an iPhone or Android device.
- Great group of developers who create sections and plugins for the Pagelines Store (elSue has some products on the store) and assist other developers in working with Pagelines.
Pagelines Sections
[ba-imagedivider style=”shadow”]Pagelines has a drag and drop interface for displaying content. On the elSue site we used a number of different sections, showcasing our services, projects and resources.
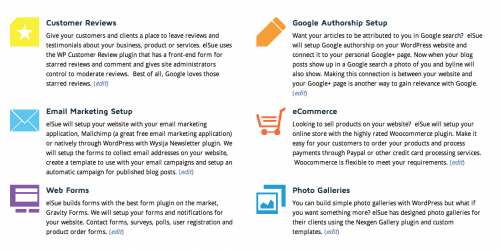
- Boxes: A built in section with the Pagelines framework, Boxes give a nice way of organizing bits of content. We used Boxes throughout the site but you can see them on our Home page where we summarize our services.

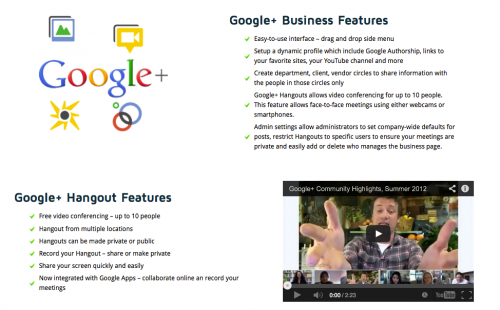
- Banners: Another built in Pagelines Section, Banners make it easy to display an image or video and have text either to the right or left. Banners look nice when you have one with the image to the left and the next with the image to the right, breaking up the content. You can see this effect on the WordPress Websites and Google+ Business Pages.

- Business Branding: We used this section for our logo and business information. We can add extra information like banners for events we are sponsoring or causes we support.
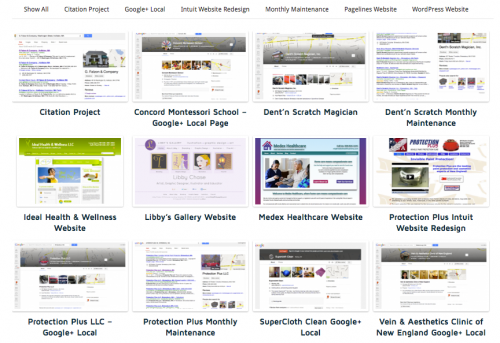
- Filtering: Used on our Projects page, Filtering lets you view projects by type so you easily find information important to you.

- Accordions: We used Accordions on our SEO Checklist for New Websites.
- Footer Extras: As a local business we needed to have our business NAP (name, address, phone number) on each page with special coding for Google and other search engines. Footer Extras codes the NAP to identify elSue as a local business and also gave us an easy way to display our copyright notice.
We hope you like our website redesign and this brief overview of how we created the look and feel using Pagelines. Let us know what you think.